

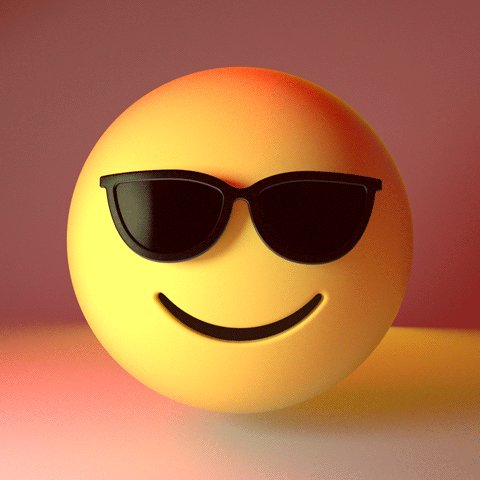
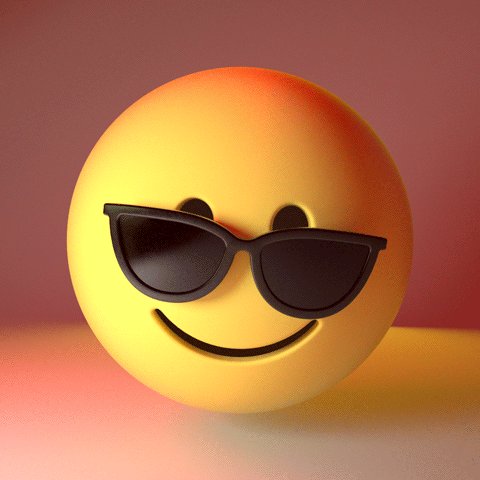
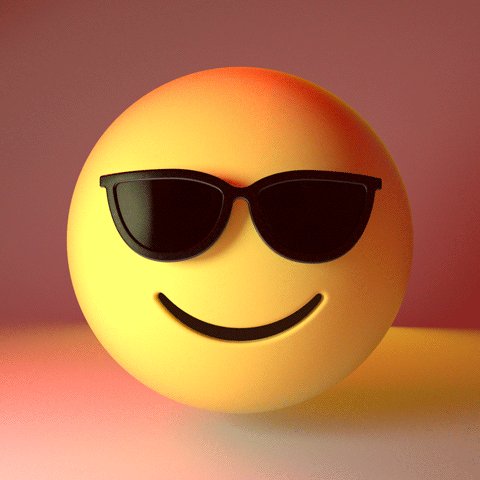
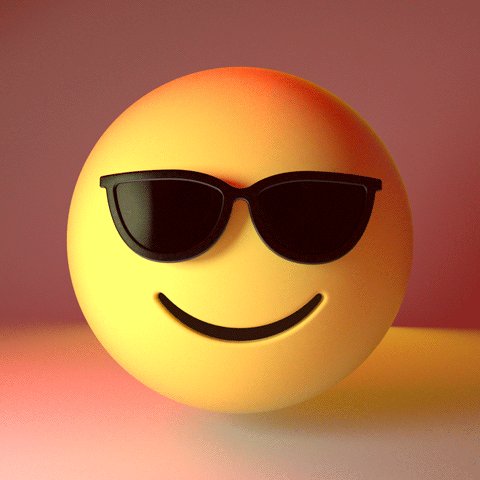
I worked with the incredible team at Gunner to build and animate over 80 emoji for the Giphy Keyboard App in five weeks. Billy and I devised a plan to use R20's Volume Builder to create assets that could be mixed and matched easily, so that we reuse common features across the massive collection of emoji. Between the volume builder, meticulous spreadsheeting, GSG Signal, and render tokens, we were able to turn this seemingly daunting task into a really great experience for everyone.
Animating features at the spline level, we were able to playback everything in real-time and get a good feel for how the expression will look when rendered. Once a feature is animated, we can reuse the entire feature on another emoji, and even copy the animation curve to another GSG Signal tag. I didn't use a single keyframe on this project, everything was animated using curves, loops, and offsets with Signal. This made it a breeze to iterate and revise based on feedback from the client.
SPLINE LEVEL ANIMATION
One of the technical challenges was adding additional colors to targeted areas, like the blushing cheeks, without proper UVs to unwrap. When animating with volume builder, the mesh changes every frame, so we needed a procedural solution. Luckily, Billy hooked it up with proximity shader technique that originated from Merk. This setup allowed us to control the diffuse color of our RS Material with a null—which at the time, was not a straightforward thing thing to achieve with Redshift.
REDSHIFT PROXIMITY SHADING NETWORK
REDSHIFT PROXIMITY SHADER EXAMPLE


Roughs by RACHEL REID
Client: Giphy
Agency: Dark Igloo
Studio: Gunner
Creative Director: Ian Sigmon
Producer: Brandon Delis
2D Animation: Rachel Reid
3D Animation: Todd Hersey, Billy Chitkin, Collin Leix, Nick Parente, Ian Sigmon, John Hughes
Agency: Dark Igloo
Studio: Gunner
Creative Director: Ian Sigmon
Producer: Brandon Delis
2D Animation: Rachel Reid
3D Animation: Todd Hersey, Billy Chitkin, Collin Leix, Nick Parente, Ian Sigmon, John Hughes